TouchDesigner meetup Tokyo 2022.11 にてオーディオビジュアルライブを行いました。そこで使ったシステムを解説します。出演時の映像はこちらです。
Contents
はじめに
この記事は、MacのTouchDesignerユーザー目線で書いています。また、TidalCyclesやTouchDesignerの詳細な説明は省略していますし、詳細手順を記載したチュートリアルではありません。初心者向けではないことをご了承ください。
出演したTouchDesigner meetup Tokyo 2022.11の概要はこちらです。

会場は、Tunnel Tokyoという3x20mの巨大LEDディスプレイがある場所です。本番ではPAさんも入るなど、本格的なオーディオビジュアルライブが行える環境でした。
概要
ライブでやりたかったことは以下です。
- TidalCyclesでライブコーディングしたい
- 映像をVJみたいにいい感じに切り替えたい
- コーディング画面とVJ映像を一つの画面に合成して映したい
実際にライブ本番で行ったのは以下です。
- 画面にTidalCyclesのコードを映して、TidalCyclesのコードを順次実行して曲と映像を切り替える
- Tidalのコードを実行すると、OSC(Open Sound Control)がopenFrameworks(oF)とTouchDesigner(TD)に送信され、VJ映像を制御
- MIDIコントローラーを操作してオーディオエフェクトと映像エフェクトを同時にかける
- 演奏中はTDの操作はしない(TidalとMIDIコン操作だけ)
映像をよく見るとわかりますが、MIDIコンを触るか、PCのキーボードでTidalCyclesを操作する、の2つだけを行なっています。
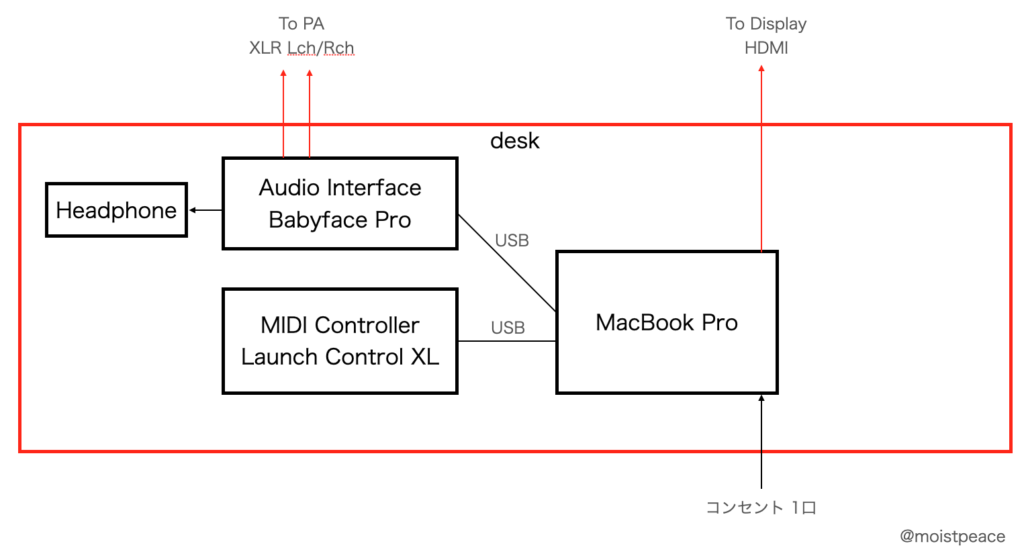
ハードウェア

基本的にM1 MAX搭載Mac1台で音と映像の処理を完結させました。CPU/GPU負荷に不安はありましたが、CPUは50%以下で安定していたので、ぎりぎり許容範囲と判断しました。常時ファンが回って、キーボードが温かくなる程度には発熱していました。
Headphoneは、本番直前でもきちんと音が正常に出力されているかを確認するのが目的です。
地味なポイントとして、Tunnel Tokyoの机は低いので、PCをそのまま置くと操作しにくく、かつ腰が痛くなるという話を聞いていました。そのため、PCの高さを上げる必要がありました。今回はDJ機材用のスタンドを持ち込んでPCの高さを上げました。ただし私の使ったものは持ち運び用ではなく据え置き用なので重かったです。
ソフトウェア
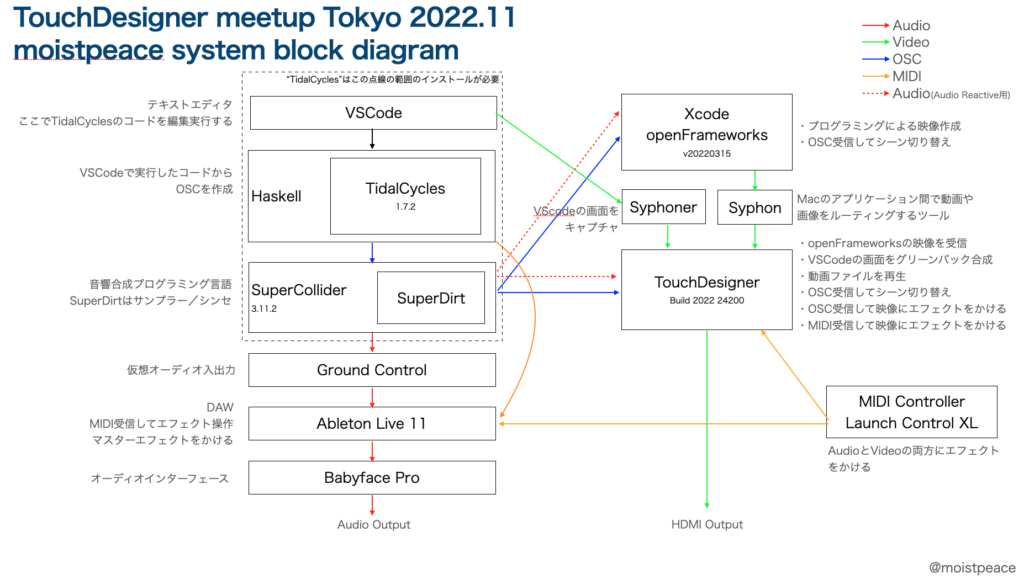
本記事のメインとなる、システム図はこちらです。

このシステムをざっくり説明します。
- 図の左半分は音で、TidalCyclesから音を出して、Ableton Liveでオーディオエフェクトをかける
- 図の右半分は映像で、oFとTDを使用
- 映像のアプリ間のやり取りはSyphonという規格を使用
- Tidalの出すOSCを映像側に送って映像を制御
- MIDIコンで映像と音にエフェクトをかける
ここからポイントを絞って説明します。
TidalCyclesと映像の同期
Youtubeを見ていただくと分かるように、曲と映像がきっちり同期してます。同期は以下のように実現しています。
- TidalCyclesは、プログラミングでOSCを(ある程度)自由に出力できる
- 音楽用のOSCと、oF/TDに送るOSCは同時に送信されるので、Tidalで作った曲と、oF/TDに送るOSCは同期している
- よって音楽と映像を同期させることができ、かつTidalだけで音も映像も制御できる
- 「BassDrumだけのOSC」とかもoF/TD側に送信できる(またはoF/TD側でフィルタリングできる)
オーディオに反応させるのではなくOSCで制御することのメリットは、「曲の構成に合わせて映像を制御できる」ところです。オーディオリアクティブだけの仕組みだと、音を受け取った映像側は何拍目かはわからないのですが、TidalによるOSCだと、「この曲の何小節目の何拍目だけこの信号を出す」という設定ができるので、音や曲の展開に合わせた映像の演出を作ることができます。
今回のライブで多用したのは「線や図形の描写を曲に合わせて次々に切り替える」という映像です。これはTidalのOSCをopenFrameworksに入力し、oF側の線や図形のリアルタイム描写を次々と切り替える、という仕組みにしています。一つ一つの線や図形は関数化してあり、OSCでどの関数を呼び出すかをコントロールしています。どの関数も短時間で描写できるように処理量には気を遣う必要がありますが、線を数百本引く程度であれば全く問題ありませんでした。
以下のツイートが、TidalのOSCをoFに送ってoFの映像を切り替えるデモです。丸を描く関数、四角を描く関数などを、TidalCycles側から制御しているのがわかります。画面右下でコードを編集していて、コードを実行すると一部が光って、実行されます。すると映像のパターンが変化します。音楽ともタイミングが合っていますね。
MIDIコントローラー
ライブ感を出したかったので、MIDIコン(Launch Control XL)でリアルタイムに音と映像にエフェクトをかけて操作しました。
- MIDIコンのノブでAbleton Liveのオーディオエフェクトのパラメータを操作
- 同じMIDIコンのノブでTouchDesignerの映像エフェクトのパラメータを操作
- ノブを回すだけで音も映像も同時にエフェクトがかかるので、見ていて気持ちいいし楽しい
- MIDIコンのボタンON/OFFによって音/映像エフェクトのON/OFFを操作することで、無駄なCPU負荷を減らす
例えば以下のように音と映像のエフェクトを同じノブにアサインしています。
- Beat Repeatとグリッチ
- Reverbとfeedback
- Bit Crusherとモザイク
- LowPassFilterと色パラメータ変更
特殊なことは特にせず、Ableton LiveでMIDIコンの設定をして、さらにTDでMIDIコンの設定をしたら、2つ同時にMIDI制御できました。今回Launch Control XLを使用しました。ノブは8×3=24個あるのですが、そのうち16個を使いました。他にも、MIDIコンにはAbleton LiveのTap Tempoと、AU pluginのRC-20のON/OFFもアサインして活用しました。
この動画を見ると、MIDIコンで音と映像に同時にエフェクトがかかる様子がわかると思います。
また、MIDIコンのエフェクトの選定や使い方は、サンプラーのSP-404を使ったビートライブを参考にしています。エフェクトの抜き差しでライブを行うスタイルがかっこいいです。
以下の記事で、Ableton LiveでSP-404のエフェクトを再現していたので、この記事を参考に設定を行いました。
参考記事:Ableton Live で SP-404 を使っているようにエフェクト、操作感を再現できるか
コードの画面(VSCode)とVJ画面を合成
コードの画面とVJ画面を合成する方法について、以前ブログで、OBSを使ってコードの画面とVJ画面を合成する方法の記事を書きました。ただOBSはCPU負荷が重いので、TDだけで合成する方法を探したところ、以下がわかりました。
- コード画面キャプチャはSyphonerがシンプルで便利
- クロマキー合成はTDで可能
画面キャプチャについて、TDにはScreenGrabというオペレータがありますが、なぜかうまく動きませんでした。代わりにSyphonerをインストールし、Syphon Spout in TOPを使ったところうまくいったため、こちらを採用しました。参考記事は以下です。
なお、SyphonerはMac用ですのでWindowsでは使えません。
TouchDesignerのプロジェクト
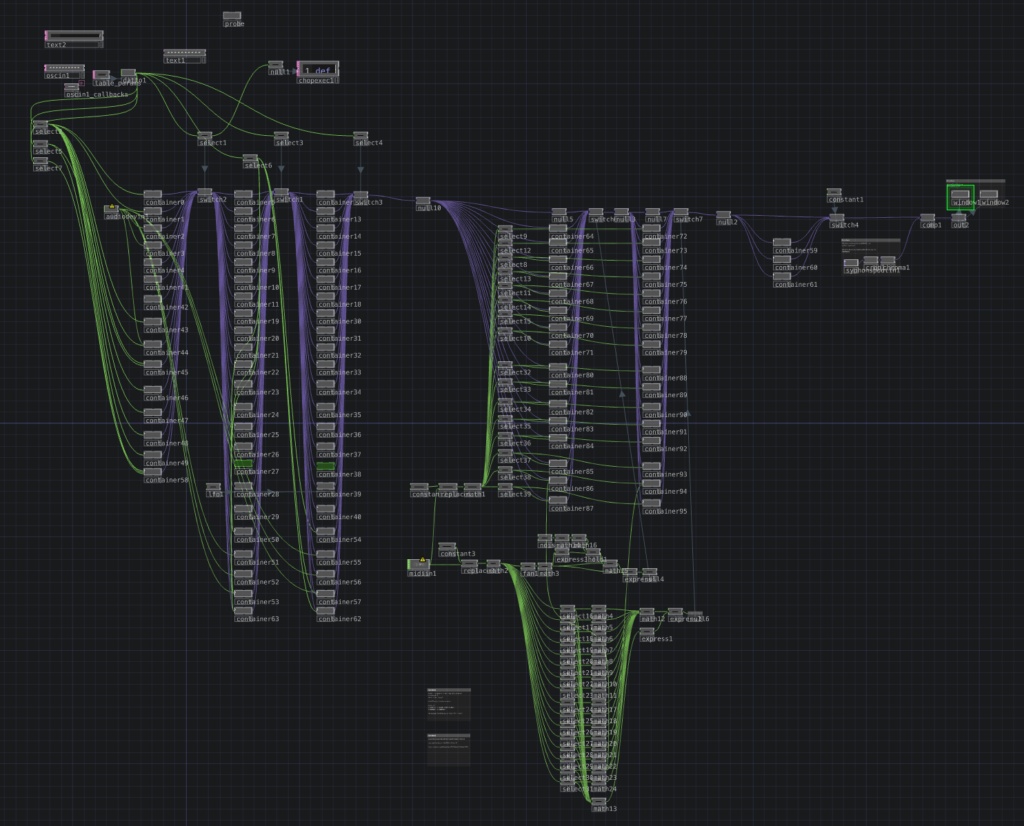
TouchDesignerプロジェクトをキャプチャしたものが以下です。

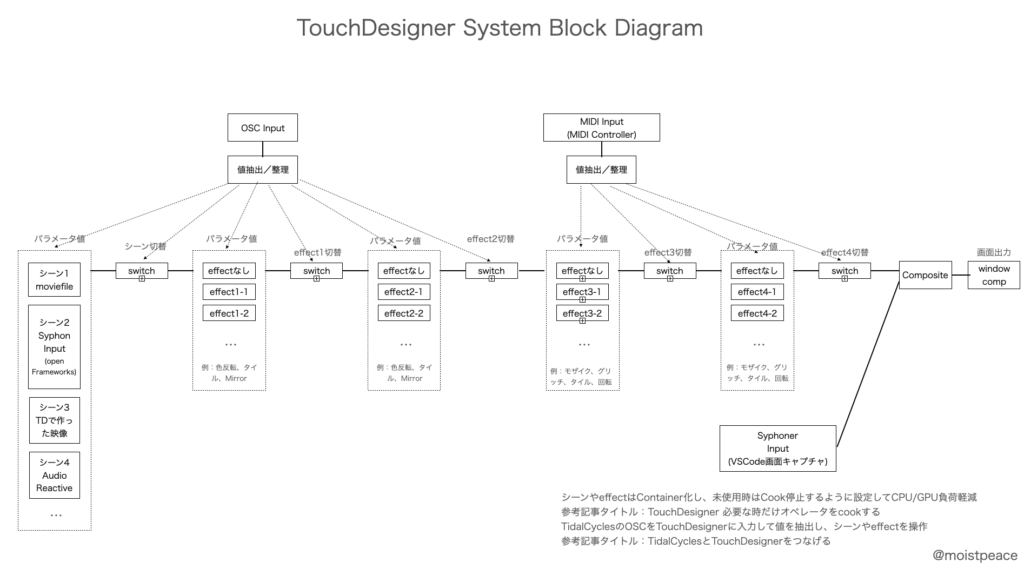
この図を簡略化したのが以下です。左から右に映像が流れていくイメージです。一番左が元となる映像で、シーンと呼んでいます。

概要
簡略化した図の概要を簡単に説明します。
- シーンをOSCで選択 (図の一番左)
- 映像エフェクトを最大2つまでOSCで選択 (図の左半分あたり)
- MIDIコンで映像エフェクトを最大2つまで選択 (図の右半分あたり)
- SyphonでoFの画面をTDに入力し、シーンの1つとして扱う
- SyphonerでVSCode(TidalCycles)の画面をTDに入力し、VJ映像と合成
シーンもエフェクトもOSCで選択できるようにしたので、曲に合わせてシーンとエフェクトを変えることができます。例えば8小節の最後の1小節だけグリッチエフェクトをかける、という感じで、曲の展開に合わせて映像を操作できます。
シーンの中には、例えば以下が入っています。
- moviefile(VJ素材)をたくさん用意したシーン
- SyphonでoFの画面を入力しているシーン
- TDだけで映像を生成しているシーン
- 文字を表示するシーン
シーンを音に合わせて切り替えるとこで、見飽きない映像を作り出すことができます。
次に、エフェクトの中には、例えば以下が入っています。
- tile
- 白黒化
- Mirror
- GLSLで作ったエフェクト
- feedback系
エフェクトは、「tileだけ」などシンプルなものが多いです。ただシンプルな中にもCHOPで数字を周期的に変えるなどの工夫をして、動きが出るようにしています。
曲の展開に合わせてエフェクトをかけることで、同じ映像でも変化をつけることができます。
ポイント:OSC受信
このシステムの肝となる、TidalCyclesから送信したOSCをTDで受信する方法は、以下の記事を参考にしました。記事後半の、「OSCをTouchDesignerに入力する」の箇所です。
参考記事:TidalCyclesとTouchDesignerをつなげる
この神記事の中で、TidalCyclesのOSCの具体的な中身に関する解説がありますので、詳細まで理解したい方は読んでみてください。「Myコマンド構成」という箇所で、noteを映像の切り替えに使っている、という記述がありますが、私もそのやり方でシーンを切り替えています。
ちなみに2022年1月ごろにこの記事の作業を行なっていたらしく、当時のツイートに色々メモが残っていました。
ポイント:TDのCPU負荷軽減
シーンやエフェクトは十数種類作ってあります。それらを全て同時に動かすとCPU負荷がオーバーしてしまい、パフォーマンスができません。それを避けるために、シーンやエフェクトは全てContainer化した上で、OSCやMIDIコンで選択したContainerだけを”cook”して、選択していないシーンやエフェクトを”cook”しないようにする、という工夫をしています。以下の記事を参考にしました。
(“cook”とは、「処理を走らせる」という意味で捉えています)
参考記事:TouchDesigner 必要な時だけオペレータをcookする
TDを始めたばかりの頃はCPU負荷はあまり意識しなくていいはずです。ただ、いくつか映像を作れるようになってきて、それらをVJみたいにライブで切り替えたくなったときに、このテクニックが役に立つと思います。
むしろ、これ以外の良い方法があれば教えていただきたいです。
ポイント:TDのCPU負荷の確認
TDのCPU負荷をチェックする方法はググっていただきたいですが、私がよくやったのは以下です。
- オペレータを右クリックしてInfoを押すと、CPU cook timeとGPU cook timeが表示される。これが大きい数字なほど処理が重い。TDは60fps(frame per second)がデフォルトで、1秒あたり60フレームをTDが描写するので、1000ms/60=16.7ms時間以内に1フレームの描写を完了する必要がある。よって、各オペレータに対して、CPU cook timeが16.7msよりも十分小さいことを確認する。
- パレットからprobeを選択して、処理に時間がかかっている箇所を特定して、処理を軽減できないか検討。詳細は以下記事を参考にしてください。
補足
TouchDesignerの作業を開始した頃のツイートを見ていると、最初のシステムはだいぶ小規模だったようでした。逆にいうと、根幹となるシステムはシンプルで、そこから拡張しやすい作りにできていたのだと思います。
なんとなく頭の中で、「OSC受信してシーン/エフェクトを切り替える」「使っていないシーン/エフェクトは動かさないようにしてCPU浪費を防ぐ」という仕組みさえ作れば、あとは無限に拡張できそう、という直感があり、それをうまく実現できました。
ライブの準備
ここからは、技術的な内容に絞って、ライブをするまでに検討したことを紹介します。
CPU負荷軽減
- 本番中に落ちるのが最悪なので、それを避けることを優先。Tidalも実行から反映までの時間を遅めに設定して、音飛びリスクを下げるようにした。
- 本番前日まで、Macの「アクティビティモニタ」でどのアプリがCPUに負荷をかけているかを常時監視した。不要なアプリはググった上で、問題なさそうなら強制停止した。
- mds_stores がCPUを大量に食っていた。これはspotlight検索に引っ掛けるためのタグづけのようなことをしているようだった。システム環境設定→Spotlight から、検索結果欄のたくさんのチェックボックスを全部外すと、20秒後くらいにmds_stores のCPU消費がなくなった。
- AUHostingCompatibility Service(LIVE) がCPUを食っていた。原因は、Ableton LiveのAU pluginがM1 Mac非対応の場合にRosetta2で動かせるようにしているため。Ableton Liveを落とすとCPU消費がなくなった。根本対策は、AU pluginをM1 Mac対応のものに変える/Updateすること。よって今後徐々にその対応をしていくしかなさそう。
- 他にもCPU使用率が高いものが出てきたら検索して内容を確認し、消せそうだったら消した。
ディスプレイ設定
リハ/本番ともに、Macディスプレイ設定にハマってしまい苦労しました。「HDMI出力に映像が出ない」「映像が出ても変な出方になる」「Windowbarが出てしまう」といったトラブルです。TDの設定も重要ですが、Mac OSの挙動をある程度把握しておくと良いと思います。
(バージョンや接続先など、条件によって変わるので、この情報は鵜呑みにはしないでください。必ずご自身の環境やリハで試してください。)
- 本番は、TDのWindow Compを使用して画面を映した。ただ普段は使わないCompなので、事前に触って把握しておくことが重要。
- デスクトップ背景を黒いものにしておくと、万が一背景が映ってもダメージが軽減できる。
- 本番では、Window CompのMonitorを”1″(つまり拡張ディスプレイに映す設定)にして、全画面表示にするよう設定した。ただその時、TD起動とHDMI接続の順番が意外と大事で、「1.TD起動してからHDMIケーブル接続」「2.HDMIケーブルを接続してからTD起動」の2パターンを試した結果、1だとうまくWindow Compの設定が反映されず、2の手順だとうまくいった。TD起動したタイミングでTDが外部ディスプレイを認識するのかもしれない。
- Macの場合、「仮想デスクトップ」(デスクトップ1、デスクトップ2とかのやつ)を使っていると、本番の表示で混乱の原因になった。どのデスクトップにどのアプリを起動しているか、が分かりにくくなる。また、HDMIを繋ぐと「外部ディスプレイ」が認識されるので、「仮想デスクトップ」「外部ディスプレイ」の2段構えになって複雑化する。よって、仮想デスクトップを使わない方が無難。
- Syphonによる動画のやり取りをしている状態で、仮想デスクトップによりデスクトップ1とデスクトップ2を行き来すると、Syphonによる動画のやり取りが停止してしまった。よって仮想デスクトップは使わないか、デスクトップの切り替えはしない方が良い。
- window compで出力を外付けモニターに設定して、Bordersをoffにした状態でOpen as Separate WindowでOpenを押すと、見切れたwindowが表示されてしまった。Bordersをonにすると見切れない。Borders Off状態でOpen as Separate WindowでOpenして、画面が見切れた状態で表示されたあと、Bordersを一度OnにしてまたOffにすると、見切れずに全画面表示できた。
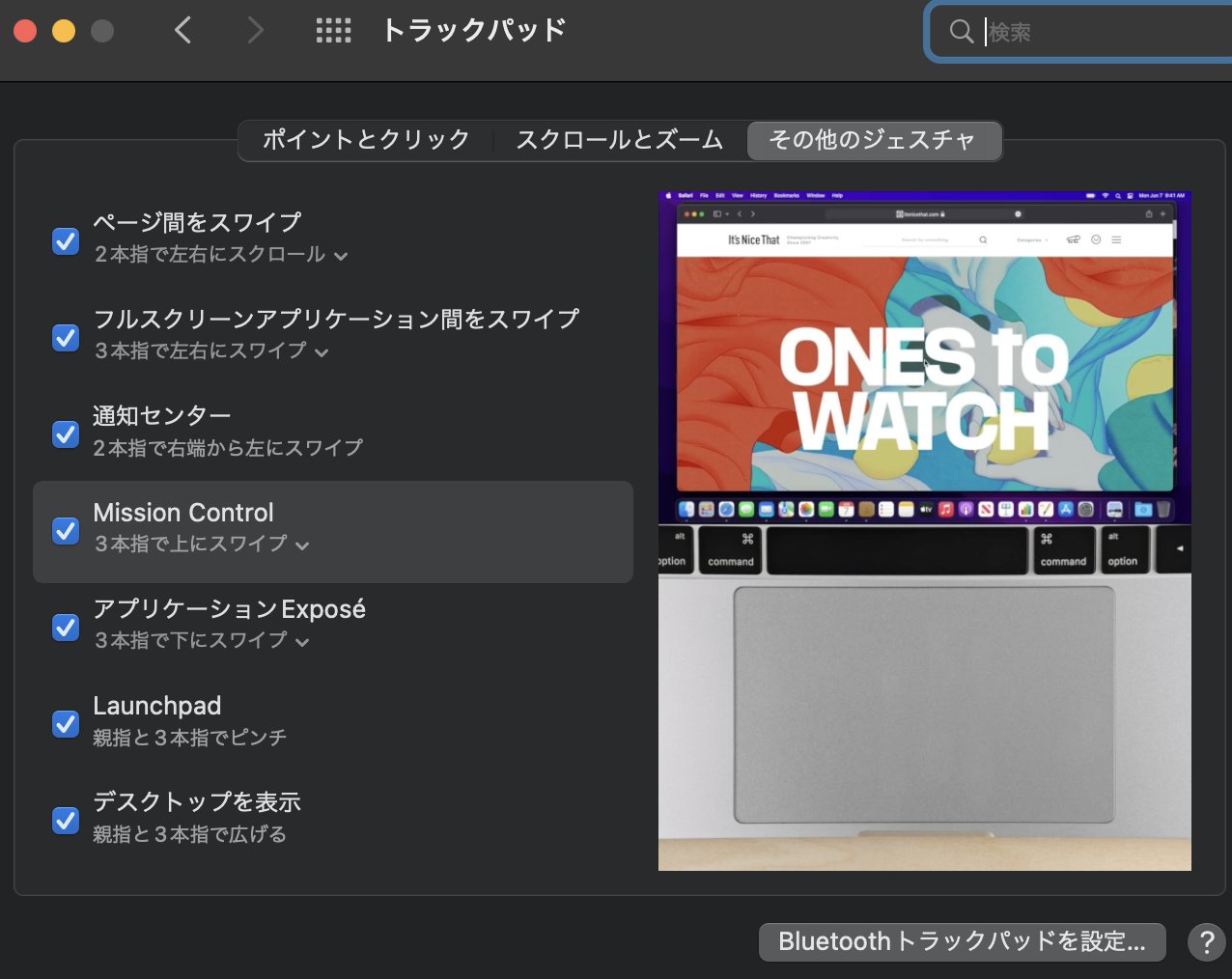
- 外部ディスプレイで全画面表示していても、3本指で上/下にスワイプするとMission ControlやアプリケーションExposeが働いて全画面表示から抜けてしまう。本番中にこれをやると変な画面が出てパフォーマンスが止まってしまう恐れがある。よって本番ではこれらの機能をOFFしておくのがよさそう。

あと、あまり理解はできていませんが、以下記事の通りに「ディスプレイごとに個別の操作スペース」のチェックを外しておきました。効果はよくわかりません。
参考記事
ディスプレイ設定は鬼門でしたが、私の結論は以下です。
- HDMIを接続してからTD起動する(逆の順番だと、Macは外部モニターを認識していても、「TDの」Monitorの認識が上手くいかないことがあった。とはいえ結局、TDやPCを再起動したら結果的にこの順番になるので、それでも良いかも)
- Mac OSの「仮想デスクトップ」「拡張ディスプレイ」の仕様を理解しておく。(「今の画面はどのデスクトップか」「どれが主ディスプレイでどれが拡張ディスプレイか」) その上で、仮想デスクトップは使わないでなるべくシンプルな構成にする。
その他ノウハウ
- 電源の延長ケーブルがあると、ノートPCの配置の自由度が増えるし、電池切れの心配が不要になる。
- 本番で自分のPC画面に映したのは、TidalCyclesの画面(=VSCodeの画面)と、2つ目のwindow compの映像(つまりHDMI出力している映像と同じもの)。
- 音と映像の同期が微妙にずれる場合は、TidalCycles側の~>や<~を使ってOSCのタイミングを微調整できる。リハーサルの時にきっちりと音と映像のタイミングを合わせておいた。尚、PC上の表示では完全に同期していても、HDMI接続先でずれることはよくあるので、調整できる仕込みを入れておく方が良い。
- Ableton LiveのオーディオエフェクトのON/OFFをMIDIコンのボタンにアサインしていたが、Ableton Live起動後や、PCスリープから解除後など、エフェクトONした時にパルス的なノイズが出ることがあった。そのため、本番直前、音のマスター出力を下げた状態で、全てのエフェクトを一度ON/OFFして、パルス的なノイズが本番で出ないようにした。
おわりに
この記事を読んでいただいたらわかると思いますが、先人の知恵をひたすらググって参考にしながらシステムを作り上げました。たくさんのノウハウを公開していただいた皆さんに感謝します。
そして、自分もこの記事を通じて少しでも誰かの役に立てたらいいなと思います。
技術ノウハウを共有することで、最終的に自分にもいいことが返ってくると信じています。(情報を整理できて自分の理解度が上がる・コミュニティが発展する・記事を見た人がgiveしてくれるなど。)
ぜひノウハウや情報の共有をしてみてください。
ここまでお読みいただきありがとうございました。