TidalcyclesでドラムフレーズやRHODESの音をスライスして、カオスなhiphop風のbeatを制作しました。
またProcessingを使用して、オーディオに反応する映像をプログラミングしました。
そのコードを紹介します。
動画
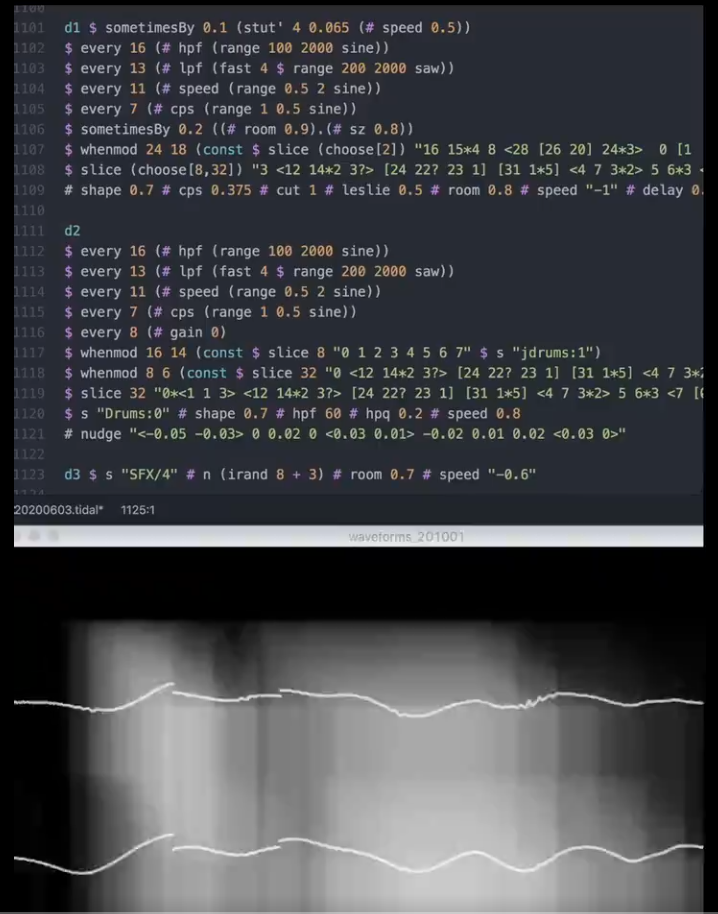
Tidalcycles code
d1 $ sometimesBy 0.1 (stut' 4 0.065 (# speed 0.5))
$ every 16 (# hpf (range 100 2000 sine))
$ every 13 (# lpf (fast 4 $ range 200 2000 saw))
$ every 11 (# speed (range 0.5 2 sine))
$ every 7 (# cps (range 1 0.5 sine))
$ sometimesBy 0.2 ((# room 0.9).(# sz 0.8))
$ whenmod 24 18 (const $ slice (choose[2]) "16 15*4 8 <28 [26 20] 24*3> 0 [1 [5 7]] 6 7*<16 2 1>" $ s "jrhodes:1" # cut 1)
$ slice (choose[8,32]) "3 <12 14*2 3?> [24 22? 23 1] [31 1*5] <4 7 3*2> 5 6*3 <7 [0 2*4]>" $ s "jrhodes:1"
# shape 0.7 # cps 0.375 # cut 1 # leslie 0.5 # room 0.8 # speed "-1" # delay 0.5 # delayt (3/16) # lock 1
d2
$ every 16 (# hpf (range 100 2000 sine))
$ every 13 (# lpf (fast 4 $ range 200 2000 saw))
$ every 11 (# speed (range 0.5 2 sine))
$ every 7 (# cps (range 1 0.5 sine))
$ every 8 (# gain 0)
$ whenmod 16 14 (const $ slice 8 "0 1 2 3 4 5 6 7" $ s "jdrums:1")
$ whenmod 8 6 (const $ slice 32 "0 <12 14*2 3?> [24 22? 23 1] [31 1*5] <4 7 3*2> 5 6*3 <7 [0 2*4]>" $ s "jdrums:1")
$ slice 32 "0*<1 1 3> <12 14*2 3?> [24 22? 23 1] [31 1*5] <4 7 3*2> 5 6*3 <7 [0 2*4]>"
$ s "Drums:0" # shape 0.7 # hpf 60 # hpq 0.2 # speed 0.8
# nudge "<-0.05 -0.03> 0 0.02 0 <0.03 0.01> -0.02 0.01 0.02 <0.03 0>"
d3 $ s "SFX/4" # n (irand 8 + 3) # room 0.7 # speed "-0.6"Tidalcyclesのデフォルト音源は全く使用していません。
以下音源をsliceしたりして使用しています。
jrhodes:Rhodesのフレーズ。
jdrums:数小節のドラム。
Drums:数小節のドラム。
SFX:特殊な音。Native instrumentsの音源。
以下のようなsliceパターンの数字は、あまり深い意味はありません。
最初は適当に羅列しておいて、音を聞きながら調整していく、というやり方にしています。
パターンが8個のまとまりになるようにだけ気をつけています。
$ slice 32 "0*<1 1 3> <12 14*2 3?> [24 22? 23 1] [31 1*5] <4 7 3*2> 5 6*3 <7 [0 2*4]>"Processing code
// 参考サイト https://tech-camp.in/note/technology/45369/
import ddf.minim.*; //minimライブラリのインポート
Minim minim; //Minim型変数であるminimの宣言
AudioInput in; //マイク入力用の変数
int waveH = 100; //波形の高さ
void setup() {
size(840, 480, P2D);
minim = new Minim(this); //初期化
//バッファ(メモリ上のスペース。この場合は512要素のfloat型の配列)を確保し、マイク入力用の変数inを設定する。
in = minim.getLineIn(Minim.STEREO, 512);
colorMode(HSB, 360, 100, 100);
}
void draw() {
background(0);
stroke(255);
strokeWeight(3);
//波形を描く
//left.get()とright.get()が返す値は-1から+1なので、見やすくするために、
//waveH(初期値は100)を掛けている。
for (int i = 0; i < in.bufferSize()-1; i++) {
// point(i, 50 + in.left.get(i)*waveH); //左の音声の波形を画面上に描く
// point(i, 150 + in.right.get(i)*waveH); //右 〃
float x1 = map(i, 0, in.bufferSize(), 0, width);
float x2 = map(i+1, 0, in.bufferSize(), 0, width);
float y1 = height / 3;
float y2 = height / 3 * 2;
line( x1, y1+in.left.get(i)*100, x2, y1+in.left.get(i+1)*100);
line( x1, y2+in.right.get(i)*100, x2, y2+in.right.get(i+1)*100);
}
noStroke();
for (int i = 0; i < in.bufferSize()-1; i++) {
float w = i*(width/in.bufferSize());
fill(100, 0, 100, in.left.get(i)*50);
rect(w, height*1/6, w, height*2/6);
fill(100, 0, 100, in.right.get(i)*50);
rect(w, height*3/6, w, height*2/6);
translate( (sin(i))*second(), (sin(i))*second());
}
}コードのコメントなどは整理していないので、不要なコード・コメントが混じっていますのでご注意ください。
Processingは、minimライブラリを使用してオーディオを処理しています。
詳細はよくわかっておらず解説できないので、minim processing とかで検索してみてください。
リンク